Data Driven Testing in WebDriver Using jxl
Data Driven Testing through WebDriver using jxl
Prerequisite
1- Download jxl jar file and add it in to path
2- Junit jar file
3- Selenium-server-standalone-2.x.jar
Add these three jar file in build path and to read more about adding jar file read my last post
Configuring Selenium Webdriver in Eclipse with Testng plugin installation .
In general when we say
Data Driven then only thing that should come in to mind is that
input is going to be read from some xls file, xml,csv or some other table oriented file and might be output would also be written in
xls,xml or csx file. All read data from various files are stored in
variables and finally used by scripts to run the test cases.
Data Driven testing is mainly divided in two part
1- Reading data and storing in to variable
2- Using data stored in variable in to some generic script.
Reading Data and storing in to variable
Since Webdriver don’t have structure like other automation
tools like QTP to have its own Data table to store data to run tests in
Data Driven framework. So we normally two jar file(Binaries) JXL(Java
Excel API) and Apache POI to make Data Driven test framework for
WebDriver.
I am using JXL binary in this example. so for reading data from xls file we need to follow these step
1-
Opening Excel file , so to open excel file we
would use these two line. I have created one excel file r.xls and now we
would write code to reach to this file and to open this excel sheet.
import java.io.FileInputStream;
import jxl.Workbook;
FileInputStream fi = new FileInputStream(“C:\Users\kaushal\Desktop\r.xls”);
Workbook w = Workbook.getWorkbook(fi);
In above code
FileInputStream obtains input bytes from a file in a file system
2-
Opening worksheet
import jxl.Sheet;
Sheet sh = w.getSheet(0); or w.getSheet(Sheetnumber)
Here 0 as argument states about firest sheet, if we want to read second sheet then we may use 1 in place of 0
3-
Reading data
code used is
String variable1 = s.getCell(column, row).getContents();
These are 3 steps that is used in reading data from excel sheet
In my example or code I am going to write code to test login to Gmail
for various user and Username and Password is save in excel sheet and
we will keep reading this data by using loop and we would store these
data in two variable username and password
package com.testng;
import java.io.FileInputStream;
//import java.io.IOException;
import jxl.Sheet;
import jxl.Workbook;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Data{
Sheet s;
WebDriver driver;
@Before
public void setUp()
{
driver = new FirefoxDriver();
}
@Test
public void searchGoogle() throws Exception
{
FileInputStream fi = new FileInputStream("C:\Users\kaushal\Desktop\r.xls");
Workbook w = Workbook.getWorkbook(fi);
s = w.getSheet(0);
for(int row=1; row <=s.getRows();row++)
{
String username = s.getCell(0, row).getContents();
System.out.println("Username "+username);
driver.get("http://www.gmail.com");
driver.findElement(By.name("Email")).sendKeys(username);
String password= s.getCell(1, row).getContents();
System.out.println("Password "+password);
driver.findElement(By.name("Passwd")).sendKeys(password);
driver.findElement(By.name("signIn")).click();
}
}
@After
public void tearDown()
{
driver.close();
driver.quit();
}
}

Selenium Automation Frameworks
Based on the daily usage of framework, I hereby highlighting some major points regarding the Selenium automation framework.
-Any Automation framework build a layer over existing automation tools say-selenium.
-Framework Provides a library of functions that hides underlying complexity from users.
-Modular design makes it easy to extend & User friendly interface and reporting options.
-Uses Global parameters and variables to compensate for changes in application.
Below is the example for the same:-

Different Ways to Design A Framework:-
==>Test Script Modularity Framework
==>Data-Driven Automation Frameworks
==>Keyword-Driven Automation Framework
==>Hybrid Test Automation Framework
Test Script Modularity Framework:-
-Builds a abstraction layer in front of a component to hide the component from the rest of the application.
-Done by creating small, independent scripts.
-Each script represent modules, sections, and functions of the AUT.
-Small scripts can be combined to from larger tests
-Results in high degree of modularization and maintainability.
Data-Driven Automation Frameworks:-
-Test input and output values are read from data files (ODBC sources, CVS files, Excel files, DAO objects, ADO objects.
-These values loaded into corresponding variables in captured scripts.
-Test flow navigation coded into test script.
-Thus script is just a “driver,” or delivery mechanism, for the data.
-Data driven is the design of possible inputs what may given by the
end user. This would cover maximum probabilities of an input data. It
can be Spread sheet or sql. We have to connect and pass the values to
the respective field or element.
-The data should be designed by the experienced person on the project. It may be a client or
even non technical person but should be more familiar with end user prospective. We have to map the file path properly.
Keyword-Driven Automation Framework:-
-Requires the development of data tables and keywords, independent of the test automation tool.
-Essentially represents a manual test case as a series of keywords or actions.
-In a keyword-driven test, the functionality of the
application-under-test is documented in a table as well as in
step-by-step instructions for each test.
Keyword driven framework is an action based test method used in planing and implementation of automation.
Sample Keyword Driven Table:
Module: Login
|
Sl.No
|
Element ID
|
Action
|
Data
|
Goal
|
|
1.
|
Txt_login
|
Type
|
5_Kings
|
|
|
2.
|
Txt_Password
|
Type
|
84#nu2|
|
|
|
3.
|
Txt_ConfirmPwd
|
Type
|
84#nu2|
|
|
|
4.
|
btn_Save
|
Click
|
|
Success Message
|
Hybrid Test Automation Framework:-
-Combination of all of the above techniques, pulling from their strengths and trying to mitigate their weaknesses
-Allows data driven scripts to take advantage of the powerful libraries and utilities in a keyword based approach
-The framework utilities can make the data driven scripts more compact and less prone to failure.
-The utilities can also facilitate conversion of existing scripts to keyword driven equivalents.
-On the other hand, the framework can use scripts to perform some tasks
that might be too difficult to re-implement in a pure keyword driven
approach.
Real Time Example of Automation framework in Selenium:-

In above picture major Framework Components are :-
FRAMEWORK
-
Main.rb
-
Functionlibrary.rb
-
Selenium.rb
ABSTRACT LAYER
-Object Repository
-Keywords
EXTERNAL DATA
-Data Sheets
-Global Variables
====================================================================
Descriptions are as follows:-
Main.rb:-
Driver Script That invokes other components of the framework.
Written in Ruby
Reads in test scripts (which are in excel format)
Main.rb invokes application under test.
Functionlibrary.rb:-
Invokes functions corresponding to keywords in test-script file from the function library.
Each Functions correspond to some actions that must be performed . E.g. Buttonclick, VerifyText.
Function Library can be customized to include additional functions not present in the repository
Selenium.rb:-
Selenium.rb holds all the built-in functions of Selenium tool.
Understanding and Writing Page Object in Selenium
Let’s first quickly understand the concept of page object before jumping in and writing it.
Page object to be concise, creating a relationship between each and
every test method we execute, which can be done by returning page object
in every method we call. This will ensure that our test execution is
happening on the right page rather waiting for some object (UI) in a
wrong page.
Well the above description sounds weird, since we are expecting a
method to return object of page to perform another operation, but how to
do that and how does it looks ?
Let’s consider we have a scenario like this, we have to
login in our AUT (Application Under Test) and hit
settings page and perform
email configuration of
Admin and check the logged in user got admin privilege.
Well, this can be done simply by writing methods for each and every
operation mentioned and call them in sequence (Which is done more often)
and perform operation, but the downside of this way of operation is
- What if the page in sequence not loaded
- What if the AUT landing in wrong page (rather landing in settings page, if it lands in logout page)
- How to manage objects (UI object) of all pages
- Duplication of code (functionalities)
In order to cope the above problems, page objects can be used.
Let’s see them as an example
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
public class Login
{
public Login Login(string user)
{
//Perform some operation of login
//Return Login Reference
return new Login();
}
}
public class Settings
{
public Settings settings(string SettingType)
{
//Perform some operation
//Return settings
return new Settings();
}
}
public class EmailConfig
{
public EmailConfig EmailConfiguration(string configType)
{
//Return Email config
return new EmailConfig();
}
}
public class TestClass
{
public void testCreateEmailConfig()
{
Login log = new Login();
Settings userSetting = log.Settings(“Admin”);
EmailConfig config = userSetting.EmailConfiguration(“Admin”);
}
}
|
As you all could see from the above
C# code snippet,
we are creating separate class for each and every page and writing
functionalities which those page provide in the same class itself and
also each page will return the reference of the
Type of the page, this makes us even more comfortable to make sure we are performing operations on the correct page.
Well, whatever we have seen so far is how we can create classes based
on the functionalities within a page, now let’s see how we can write
objects within a page. Objects for a page can be identified by either
ID, CSS, XPath, LinkText etc,
hence the object in the Page Object pattern can be written by
referencing the namespaceusing OpenQA.Selenium.Support.PageObjects
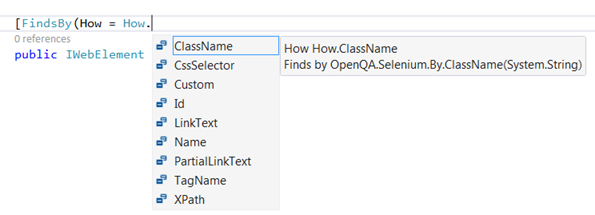
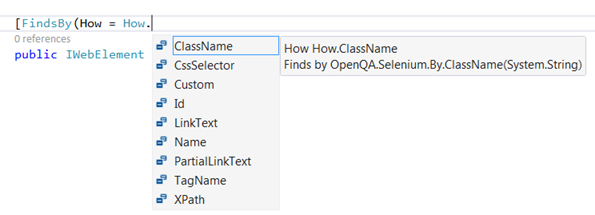
and the objects can decorated using annotations in square brackets as shown below
|
|
//User Name
[FindsBy(How = How.ID, Using = "UserName")]
public IWebElement txtUserName { get; set; }
//Password
[FindsBy(How = How.ID, Using = "Password")]
public IWebElement txtPassword { get; set; }
//LoginWidget
[FindsBy(How = How.XPath, Using = ".//div[@widget-name='Login']//table]”)]
public IWebElement wdLogin { get; set; }
|
As shown in the above code, the UserName and Password textbox are
identified using ID and Widget has been identified using Xpath.
The FindsBy is an attribute found
under usingOpenQA.Selenium.Support.PageObjects namespace. The attribute
has named parameter type such as
CustomFinderType, How, Priority and
Using. The How is an enumeration type and has following

Once all the objects are written in the Page object class (Here Login class), we need to first initialize the Page object using
InitElements method of PageFactory class. The code to initialize the object can be written like the one shown below
|
|
PageFactory.InitElements(driver, new Login); // Driver is the instance variable of FF driver
|
Here is how the Login class will looks like
1
2
3
4
5
6
7
8
9
10
11
12
|
public class Login
{
public static void LoginAdmin()
{
LoginPageObject ObjectLogin = new LoginPageObject();
//User Name
ObjectLogin.txtUserName.SendKeys(“admin”);
//Password
ObjectLogin.txtPassword.SendKeys(“admin”);
}
}
|
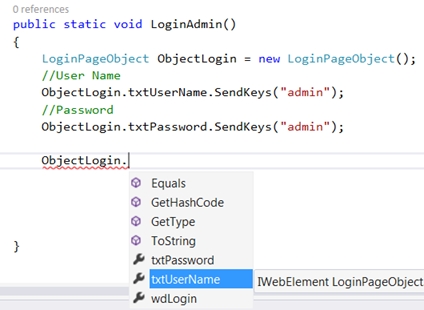
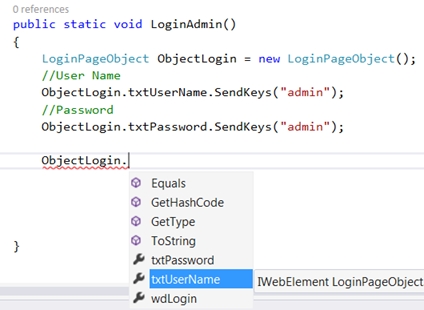
The intelli-sense will give us the entire object as shown

This will give us the understanding and overview of how to work with Page Object.







 Assertion tool class is a part of org.testng and extends java.lang.Object
class. This class presents a wide variety of static methods with a
specific parameter order. To name a few, there are methods like assertTrue(condition), assertFalse(condition), assertEquals(actualValue, ExpectedValue), assertNull(object) and many more.
Assertion tool class is a part of org.testng and extends java.lang.Object
class. This class presents a wide variety of static methods with a
specific parameter order. To name a few, there are methods like assertTrue(condition), assertFalse(condition), assertEquals(actualValue, ExpectedValue), assertNull(object) and many more. 
